How to outline image in Photoshop is made easy with the Layer Style Panel and the stroke option. Using these two tools, you can create an outline of your entire image or around a specific selection in just a few clicks. Here you’ll learn how to use these tools to outline an image in Photoshop with a simple example.
How to outline an image in Photoshop

Outlining an image in Photoshop is easy with the Layer Style Panel and the stroke option. Using these two tools, you can create an outline of your entire image or around a specific selection in just a few clicks.
Here you’ll learn how to use these tools to outline an image in Photoshop with a simple step-by-step tutorial.
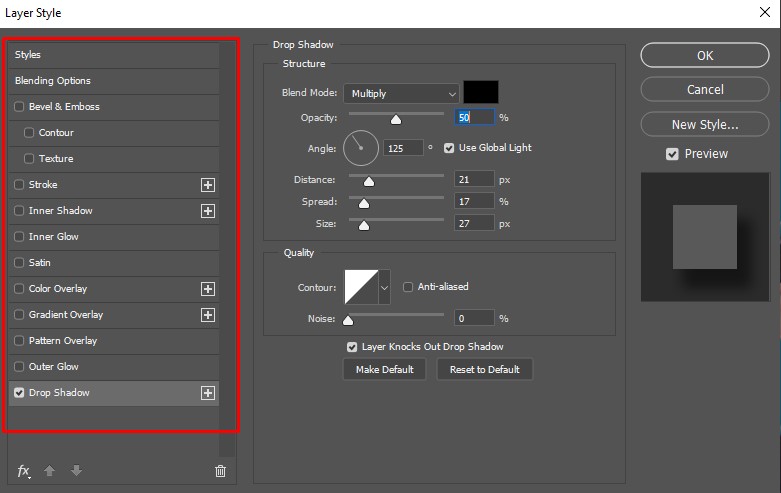
Using the Layer Style Panel in Photoshop

While it is possible to create a realistic outline of an image by hand, it is much more advantageous to use the Layer Style Panel in Photoshop. In this tutorial, we’ll walk you through how to use the Layer Style Panel to create a realistic outline of your drawings
The Layer Style Panel (LSP) is Photoshop’s rendition of a layer mask. Instead of using masks that are just a few pixels thick, and simply blocking out the unwanted parts of an image, you can use layers and their masking options to create realistic outlines of your images. The purpose of the LSP is to give you more control over where you start and end your outline, as well as where you draw.
In order for an outline to be effective, it needs to be placed within the confines of what would otherwise be a lossless image (no color bleeding or other artifacts will occur). For example, if an outline were placed within white parts of an image it would result in lossy color bleeding — which would ruin all the hard work you’ve done in order for the screenshot from your app’s screen capture app to look good.
If that was all there was going on here then we would say that outlining was pointless but since there are also other settings such as stroke width and stroke type that can help make an image better looking without altering its actual color properties then outlining may be useful as a tool for improving your screenshots.
The LSP panel has six options: 1) fill: This option lets you define how much color material should enter into each individual pixel when photos are being drawn with this option selected 2) stroke width: Here, you can define how wide or thin each line should be 3) stroke type: This option lets you select the type (solid or dashed) 4) fill direction: Either horizontal or vertical 5) stroke direction: Either left-to-right or right-to-left 6) layer alignment: Repeat/distribute colors across multiple layers
Using the Stroke Tool in Photoshop

We’ve all had a lot of fun making lists in Photoshop, but there’s something to be said for not having to use the same basic tools over and over again. You know, like this one.
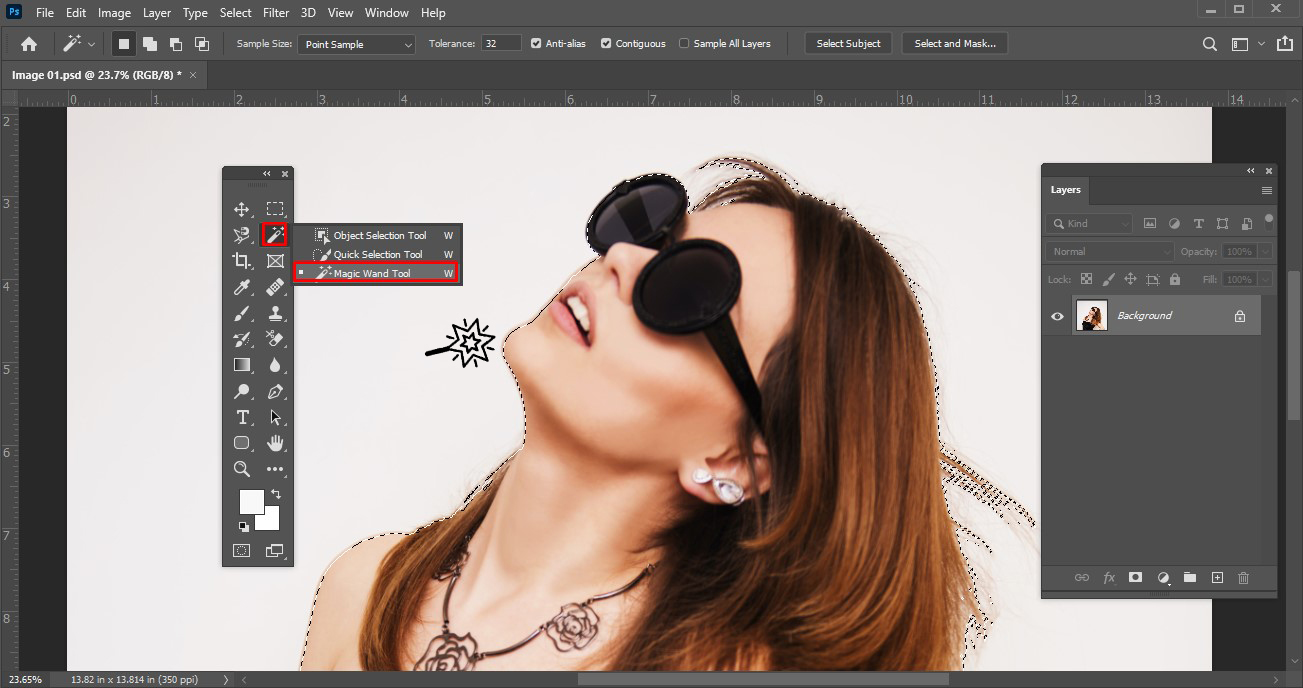
One of the simplest ways to add white outlines to an image is to use the Stroke tool. It can be used on virtually any image file, though it isn’t as common as its counterpart, the Paint Bucket Tool (which we will cover a bit later).
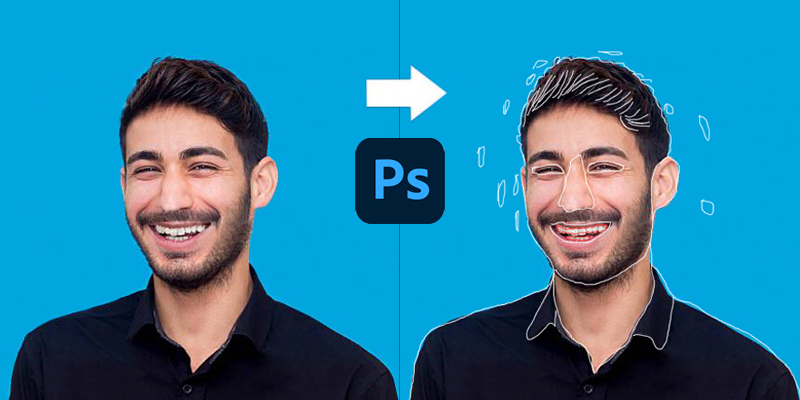
All you need to be able to do is point your cursor anywhere on the image and then click once in order to create a white outline around your selection. The end result will be something like this:
The Stroke tool has many uses, from simple additions of white outlines you can do easily by clicking on an area of your image without having to open Photoshop first (such as adding text or logos), through giving your images more depth by adding cartoon-like shapes with different colors (such as a clown), and even adding dark outlines for more dramatic effect (such as creating shadows). We’ll talk about these uses in greater detail later.
One of the things I really love about Photoshop is being able to make a background pop by using the Outlines panel. When you open up a photo in Photoshop and start highlighting text, you can quickly remove those pesky outlines that got in your way. And when you want to add an extra dimension to an image with various effects, like adjusting the contrast or adding shadows to your photos…outlines are your friends.
You can do a ton of different things with outlines in Photoshop, from adding them as a layer style to creating custom shapes to quickly moving around images inside the layers palette. You can even add outlines to create text or enter text into your image.
So, what’s the catch? Well…there isn’t any! What you do with them depends on what you need them for:
- For printing: You can use them as a background behind your work so that it pops against the edges of your page — no need to worry about messing up those nice clean edges!
- You can use them when you’re tweaking contrast and brightness on an image — they make it easy to adjust highlights and shadows
- Outlines are great for making text pop when you’re adding emojis into images
So let’s start with how we got started with these amazing tools:
- Open up any image and go for printing or screen printing (if there is enough room for it)
- Go into Layout > Outline Style and select “No Outlines” from the drop-down menu (you don’t want any fancy words like “trace”)
- Click OK
- Go back into Edit Mode again, but this time click on Layer Style > No Outlines
You should have something like this.